Del 1: HTML helt fra begyndelsen
Ah, det passer ikke. Men dengang jeg var 17 år gammel, lærte jeg at kode for første gang.
Sproget hed HTML, og var den måde hjemmesider blev lavet på. Faktisk blev det opfundet dengang jeg var 10 år gammel, i 1989, og selv i dag, 26 år senere, bruger vi det stadig.
I dag hedder versionen HTML5.
HTML er stadig en rigtig god måde at lære at forstå, hvordan hjemmesider virker.
HTML betyder Hyper Text Markup Language og er formen for, hvordan en hjemmeside ser ud.
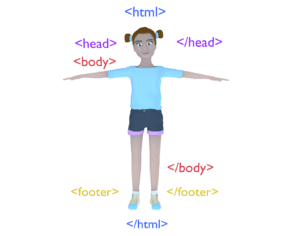
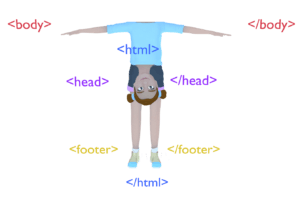
Tænk på opbygningen af en hjemmeside, som du tænker på opbygningen af os mennesker.
Vi starter og slutter et sted <html> </html>, og undervejs er der hoved <head> </head>, krop <body> </body> og fødder <footer> </footer>.
Der kan være utrolig mange koder ind imellem, men grundopbygningen er altid den samme.
Vi mennesker har alle mulige dele, og det har en hjemmeside også.
På en hjemmeside består den af en hel masse < og > tegn, med / = og “ blandet ind i. Det gør vi heldigvis ikke :-D.
Sådan begynder du
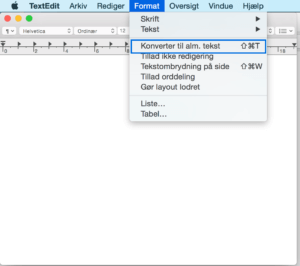
Den nemmeste måde at lave en hurtig hjemmeside er ved at åbne Notesblok i Windows eller TextEdit på Mac.
Vælg Gem som/ Arkiver og sørg for at endelsen på teksten hedder .html.
Hvis du bruger TextEdit på Mac, skal du lige huske at konvertere til alm. tekst.
Ellers bliver det noget rod.
Hvis du ikke bruger en pc eller Mac, kan du klikke her og lave det online.
Vælger du at bruge linket, så gør dig selv den tjeneste IKKE at snyde 😉 Og med snyde mener jeg at bruge den kode, som allerede står der.
Du lærer bedst, når du gør det selv.
Lad os gå i gang med, at få lavet grundlaget til hjemmesiden.
Din første kode
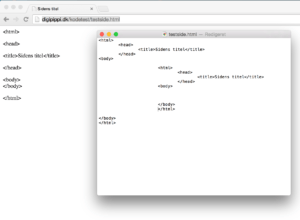
Her kan du se den kode som du skal bruge. Du kan se den i virkeligheden ved at klikke her.
Som du kan se på billedet til venstre, starter koden med <html> i toppen. Det er den kommando, som fortæller, at nu skriver vi HTML. Ellers ville den ikke ane, hvad vi lavede.
For at den så ved, hvornår vi slutter igen, står der </html> i bunden.
Sådan er det med alle HTML koderne. De starter med <> og slutter med </>
For at lave tegnene, skal du se nederst til venstre på dit tastatur, og finde dem, der ser ud som på billedet. Du skal nemlig bruge SHIFT (pilen opad) for at lave > tegnet og / tegnet.
/ tegnet ligger sammen med 7-tallet øverst på tastaturet.
Din første kode
Det er så den første kommando – den første kode du skal skrive.
Hvis ikke du allerede har åbnet TextEdit, Notepad eller hjemmesiden jeg henviste til i starten, så gør det nu.
Derefter skriver du koden, som den står herunder:
<html>
</html>
Husk at lave mellemrum imellem. Der skal være plads til mere kode.
Når du så har skrevet det, gemmer du dit dokument, så der står .html bagved. Ikke .txt eller noget andet.
Kan du ikke se et . med noget bag ved, er det fordi du ikke kan bestemme selv.
Så bruger du bare hjemmesiden, som jeg linkede til.
Din anden kode – hovedet
Nu har vi vist computeren, at den skal læse HTML.
Så skal vi give vores nye hjemmeside et navn. For at gøre det er vi endnu en gang nødt til at skrive en kode.
Denne gang er det <head> og </head>, som fortæller, at vi nu laver en head (hoved på dansk).
Heri ligger der tit en masse information som din browser (Firefox ![]() , Safari
, Safari ![]() , Chrome
, Chrome![]() , Edge
, Edge![]() , Internet Explorer
, Internet Explorer![]() eller andet) læser og viser.
eller andet) læser og viser.
Det sætter du ind i din kode, så den nu ser sådan her ud:
<html><head></head></html>
Din tredje kode – navngivning
Jeg har fortalt computeren, at den skal hedde Sidens titel. Et ret kedeligt navn, men det er lige nu sidens navn.
Du kan kalde det hvad du vil, men den skal have et navn.
Jeg fortalte browseren, hvad siden hed ved at sætte endnu en kode ind imellem <head> og </head> – nemlig <title> og </title>.
Ikke nok med det – jeg skrev sørme Sidens titel ud for <title>.
Nu ser vores kode sådan her ud:
<html><head><title>Sidens titel</title></head></html>
Din fjerde kode – indhold
Jeg ved ikke med dig, men lige nu synes jeg, at hjemmesiden ser ret kedelig ud.
Derfor går vi videre til 4. kode: <body></body>. Kroppen.
Det kommer nok ikke specielt bag på dig, at kroppen skal EFTER hovedet stopper </head>.
Med mindre du synes, at det ser ganske normalt ud, at DigiPippis hoved er på hendes mave.
Det kan godt være, at du gør det, men så er det heldigt at du ikke bestemmer selv 😉
Koden SKAL nemlig se sådan her ud:
<html><head><title>Sidens titel</title> </head> <body> </body></html>
Tid til indhold
Hvis alle hjemmesider bare var hvide uden noget på – ja… så døde internettet nok om en uge.
Det er de heldigvis ikke, så lad os putte lidt tekst ind. Det sker imellem <body> og </body>.
Her er, hvad jeg synes der skal stå lige nu:
<html><head><title>Sidens titel</title></head><body>Jeg er mega sej, fordi jeg nu har lavet min første hjemmeside!</body></html>
Det er nemlig præcis det du er og har gjort!
Tillykke 🙂 Du er nu nået igennem første del af artiklerne om at kode med HTML.
I næste del vil jeg vise dig, hvordan du laver farver, skifter tekststørrelser og sætter billeder ind.







Hvor finder jeg del 2 til at lave hjemmeside 😉
Den er ikke lavet endnu, så kig forbi https://www.w3schools.com/html/ indtil vi når dertil 🙂